
MusicGurus offers online courses and one-to-one personal music tuition with top musicians. We worked with them to relaunch their platform with a new business model and refreshed user experience.
Following a successful crowdfunding campaign MusicGurus contacted us to update their pilot app to support a new business model and improve user experience. The existing MVP, built on top of WordPress, had succeeded in demonstrating demand but now faced challenges in terms of its usability and ability to scale. We were excited to take a validated concept in its early stages and use those learnings as a foundation for improvements across the board.
We kicked the project off with a Discovery phase to define the problems that needed solving and identify all the areas we could bring value. This revolved around mapping out user groups, their goals and how those goals mapped to the goals of the business. At the end of this phase we were armed with a plan focussed on three core areas: improve the user experience by simplifying the existing subscription model, a new back-end to support this new model and facilitate future development, and a visual redesign to increase user trust and engagement.

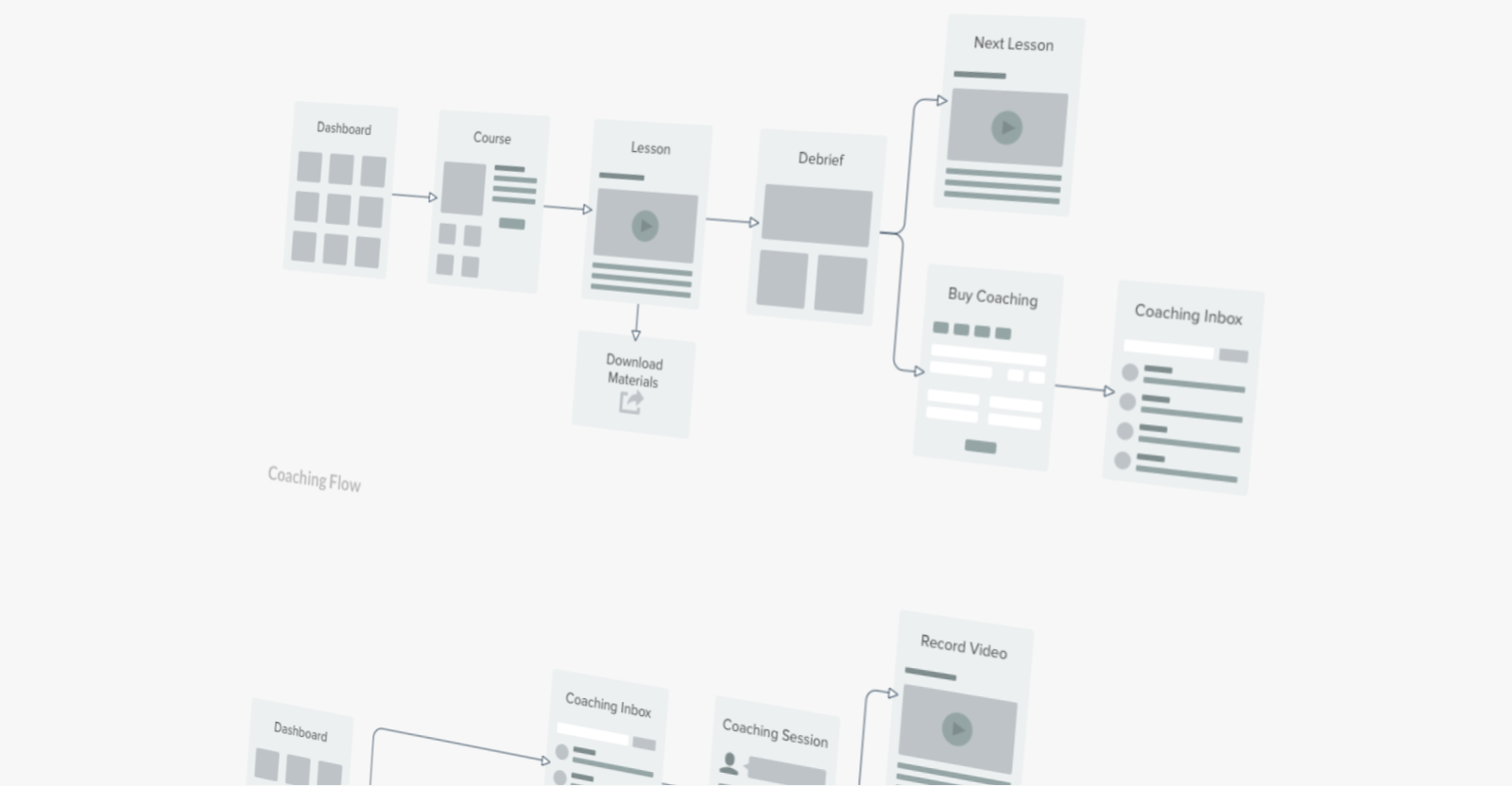
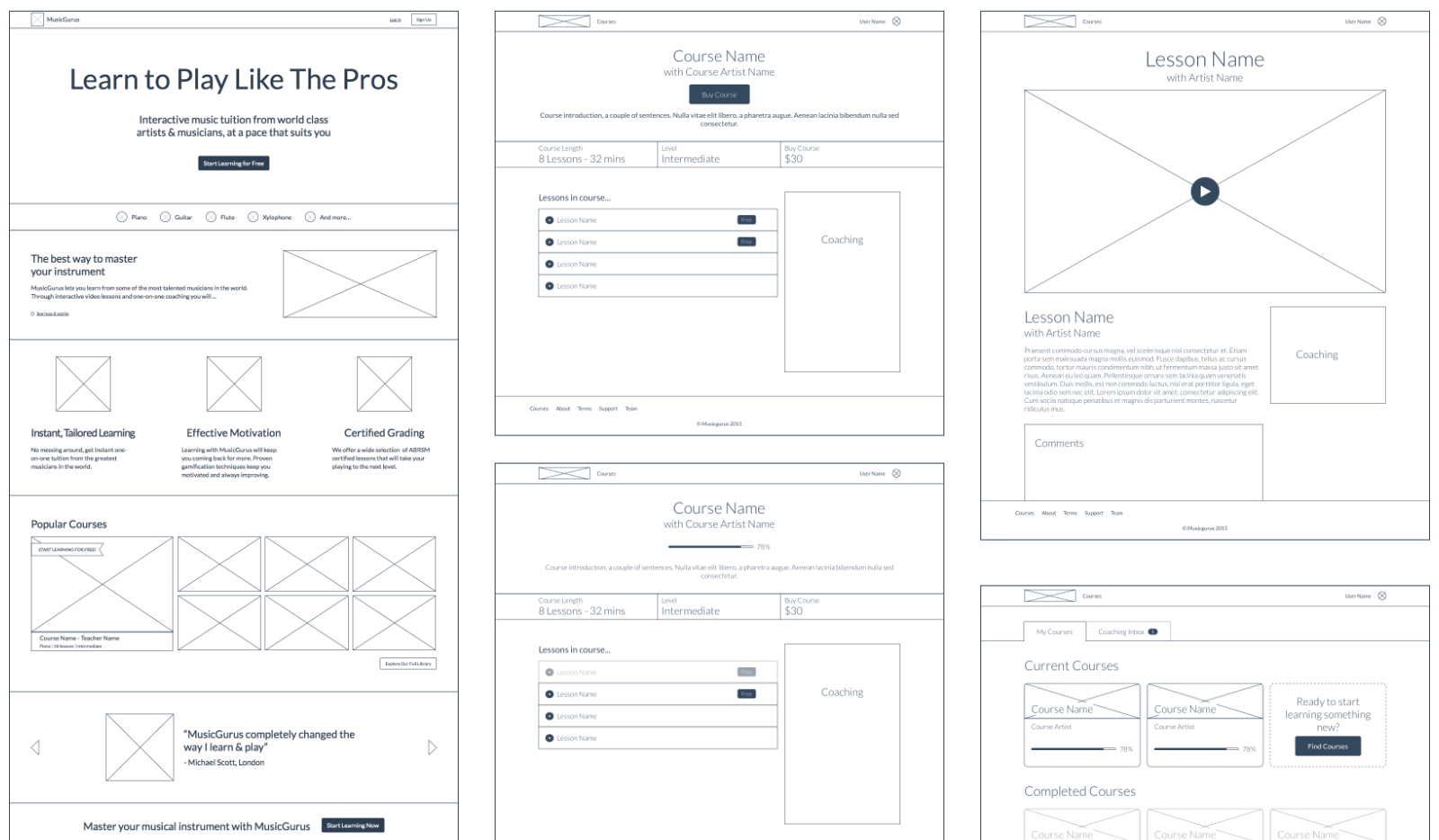
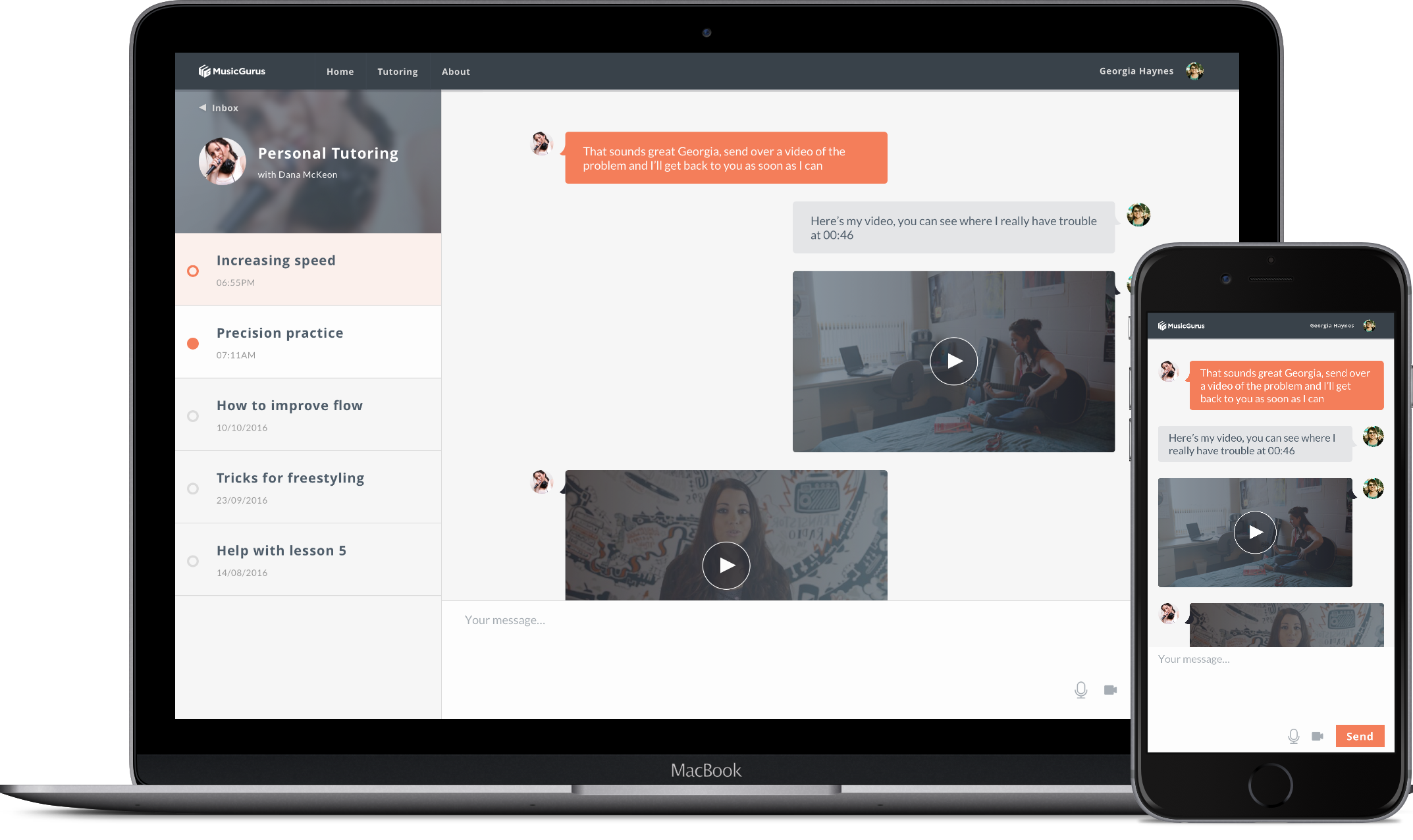
We started by reviewing the structural foundation of the site and putting our ideas into wireframes and flows. The existing app suffered from a confusing structure and unclear payment model based around subscriptions. We focussed on making it clear to users exactly what they would get for their money, and making the site more intuitive.
Through multiple meetings and whiteboard sessions with the MusicGurus team we designed a new system that would replace subscriptions with one-off payments. By making it simpler for users to understand we removed a huge barrier to sales, creating an immediate jump in paying customers.


Digging into the existing back-end of the site and ambitions of the team it became clear that their existing app architecture, built entirely on WordPress, was getting in the way of growth and the ability to iterate. WordPress was working well for the non-technical members of the team though, allowing them to manage courses without any developer input. Using what we learned during Discovery we applied a new database architecture that supported our transition to a RESTful API, allowing WordPress to continue managing the site content. Resulting in a testable, stable and flexible back-end, without breaking the clients already established administrative flow.
Our primary objectives for the front-end were speed, responsiveness and flexibility. With the RESTful API decoupling the front-end from the back-end we evolved the design in parallel, keeping things very agile and moving quickly as we went. Equipped with Middleman and SCSS we adopted a pattern of continuous delivery for iterations and feedback. As part of the site handover we put together a library of UI components to enable the team to rapidly prototype new interfaces of their own in the future without worrying about compromising design consistency.
Flask
Angular
WordPress
MySQL
Docker
Middleman
SCSS

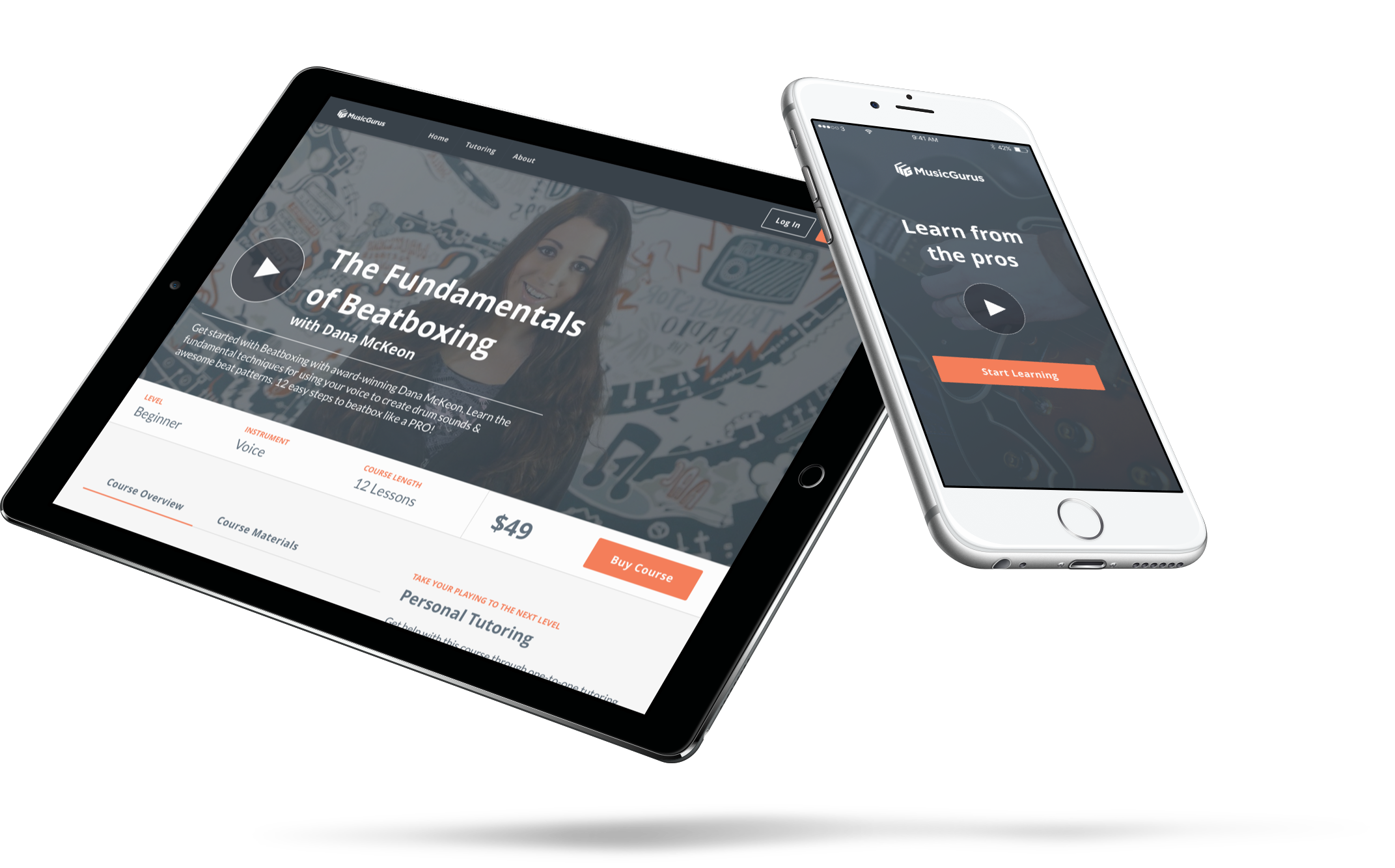
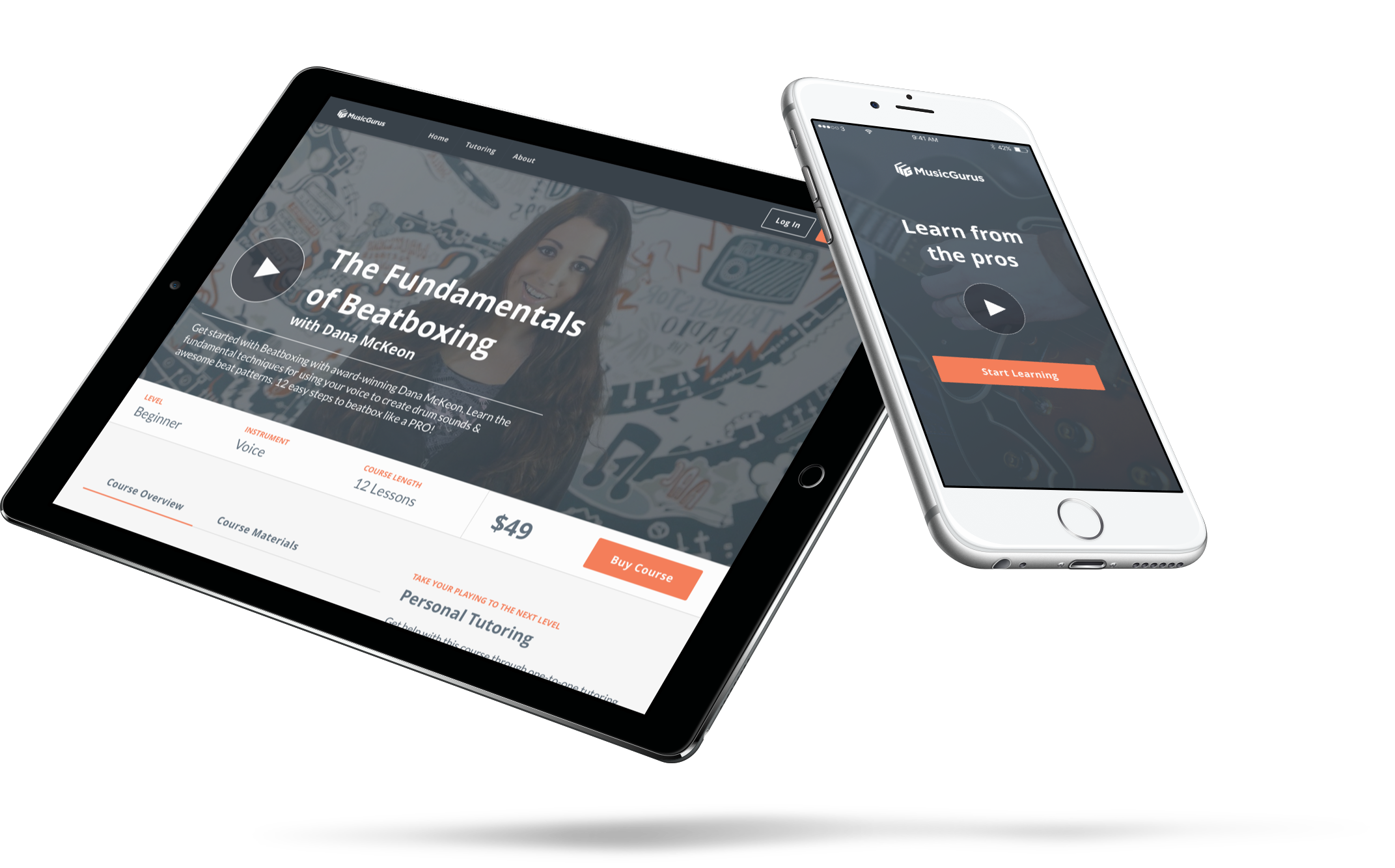
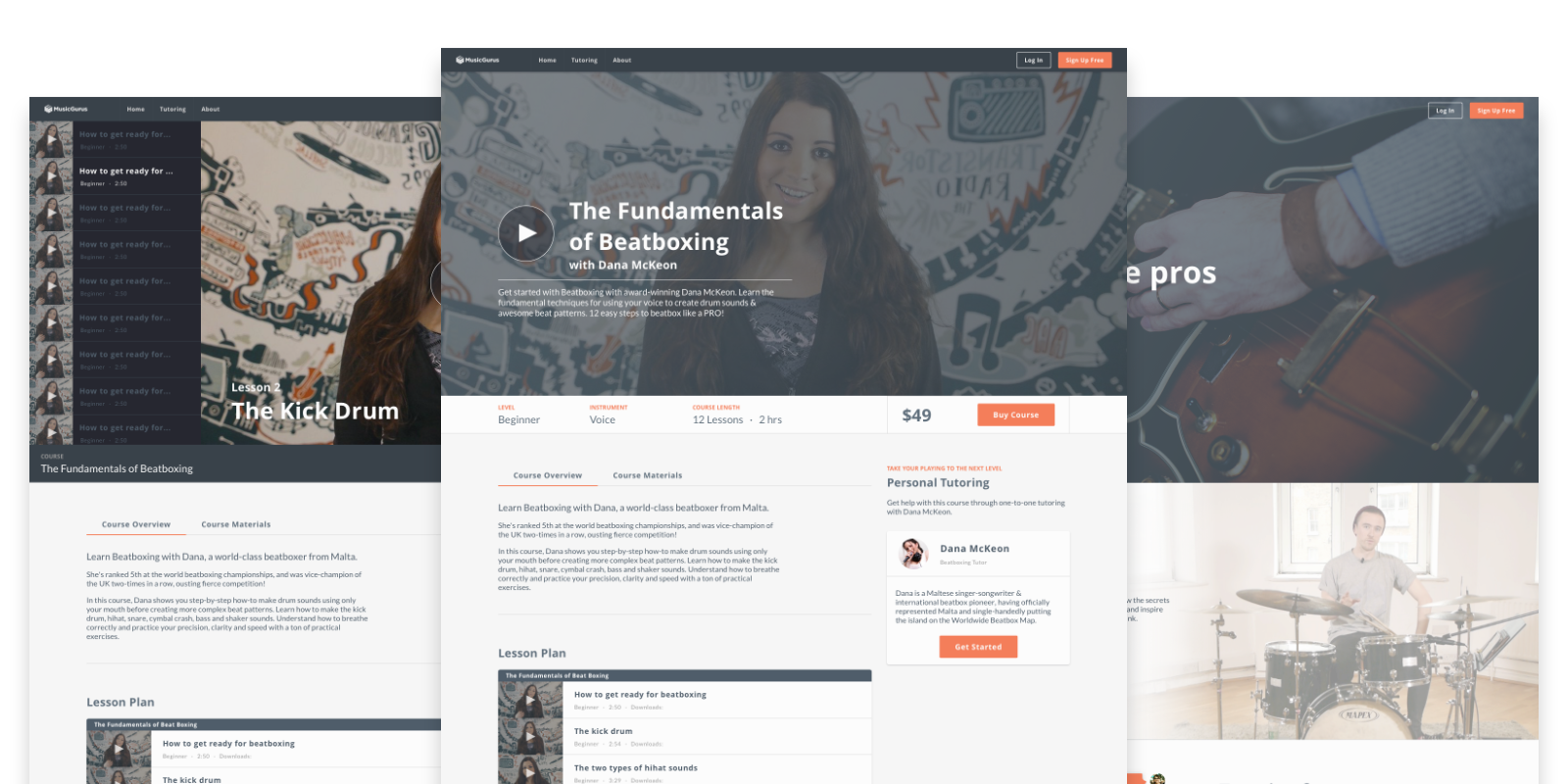
We wanted to compliment the refreshed UX with an updated visual design. On the consumer side a consistent, high quality look and feel helped to increase trust and engagement with the site. It also helped to enhance MusicGurus' credibility when approaching professional musicians for partnerships. As an added bonus the updated design served as a clear signal, internally and to users, that this was the start of a new era for MusicGurus.

Since launching the project MusicGurus have seen rapid growth in both user registrations and purchases. The team have reported a real positive impact on how their offering is perceived by users and the artists they partner with. Our relationship with MusicGurus has carried on from the relaunch and we continue to help them design and develop new features for the platform.
I’m really glad we hired Damn Fine to help us with the relaunch of our site! Tristam and Ben helped us to consolidate our ideas into a consistent plan, and added some great suggestions of their own. They have a really nice discovery process that worked really well for us. When it came to actually building the site, they got through the work very quickly and their designs look and feel amazing. These guys really know their stuff and they get things done. Cheers guys!
 Brian Carroll
CTO, MusicGurus
Brian Carroll
CTO, MusicGurus