Introducing RatioBuddy
We launched a simple web app for calculating aspect ratios. Just plug in your numbers and go!
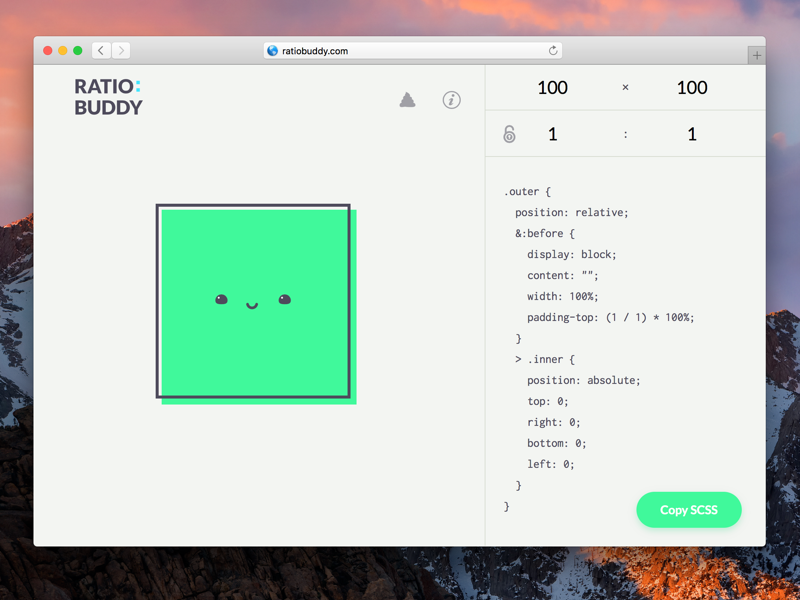
Today we launched a beta micro web app to help you out with calculating ratios and dimensions. Introducing RatioBuddy - ratiobuddy.com.

The web can be a tricky beast. Not least when it comes to designing pages that look and work great across an ever-expanding universe of screen sizes and resolutions. Components that maintain their intrinsic ratio across screens can help to restore some sanity.
Last year we worked on a number of projects that used this approach extensively and I quickly learnt; I am rubbish at maths. To counter this we threw together a quick and dirty tool to quickly calculate an element’s ratio based on its dimensions. Today we’ve cleaned it up and released it on the web, try it out at ratiobuddy.com.
Features
- Calculate an element’s ratio
- Lock the ratio and calculate an element’s dimensions
- Easily grab the SCSS to maintain that aspect ratio